Color scheme (part 1)


Theory of color
What’s color harmony?
The base of the color scheme is the harmony so a disposition of hue in a pleasant shading for our eye. I talked more about color harmony in the last article I wrote.
Monochromatic scheme
It’s one of the easiest color scheme to use and great for anyone who want to start making icons.
When we choose one specific color and apply every variation of that specific colour, the outcome is a monotone design or logo.
Here two examples:


Analogous scheme
Since we won’t be selecting a single hue for this
color scheme but rather a section of the color wheel, we must pay more attention to it.
To apply this specific color scheme, select a hue first, and then combine it with another two or three colors that are similar to it.
as in this illustration:
As you can see, the colors used were blue, purple, and just a touch of red.
Although the outcome may be more challenging to achieve, you can choose to employ more color.

Complementary scheme
The complementary color scheme is a really difficult schemes to manage because it need a good use of the color wheel and a good use of the contrast in the design.
The tecnique is based on the fact that 2 color that are opposite in the color wheel near will generate a greater contrast.
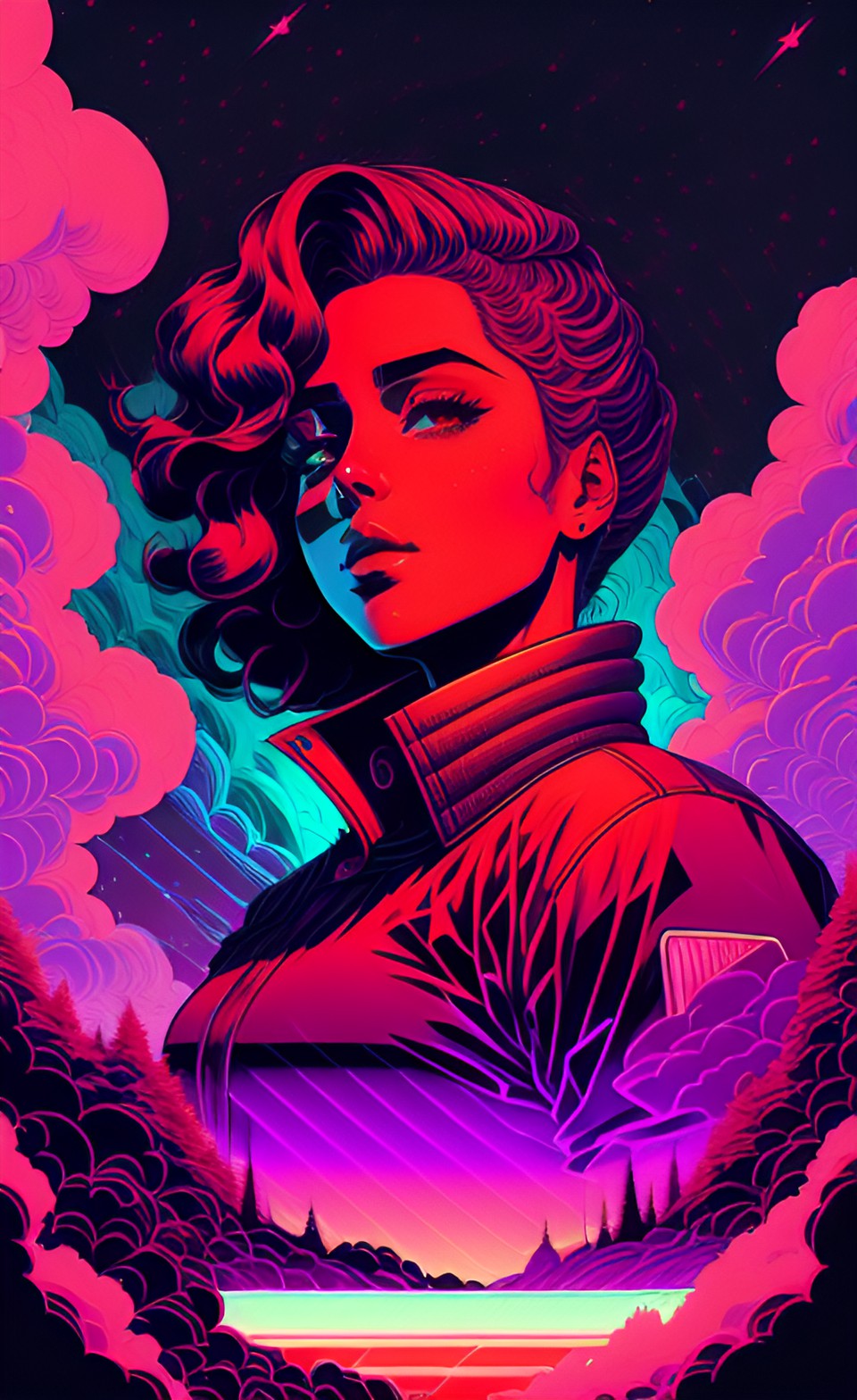
The example we have here is perfect for it because color like red and light blue are complementary,because oppisite in the color wheel.


Complementary split
In order to create a less strong difference, we must select two complementary colors in this colour palette.
Instead of, say, light blue and red, the light blue and violet in this case produce a gentler contrast.


In the next artivle we’ll continue with more color shceme so stay follow me on instagram to never lose new article (@3d_redesigned). See you in the next aricle.
Link for more information about this topic: